
Copy Protect Web Page : WordPress Plugin
 This
plugin enables the insertion of CopySafe Web encrypted images into WordPress posts and pages from the
WordPress page editor. Without this module adding HTML to activate a browser plugin would be an arduous
task, even for experienced web developers. But that task has been greatly simplified.
This
plugin enables the insertion of CopySafe Web encrypted images into WordPress posts and pages from the
WordPress page editor. Without this module adding HTML to activate a browser plugin would be an arduous
task, even for experienced web developers. But that task has been greatly simplified.
By simply adding a CopySafe Web encrypted image, copy protection can
be applied to the web page and its media including other images, text, PDF and video, protecting them from all copy, PrintScreen and screen
capture. Your protection settings can be modified at any time by
simply editing the shortcode in HTML view.
- Copy protect images displayed on web pages.
- Safe from PrintScreen and all screen capture.
- Images cannot be retrieved from browser cache.
- Domain-locked images cannot be displayed elsewhere.
- Images stored on the server are safe from webmasters.
- Encrypted images cannot be saved or scraped.
How this WordPress Plugin Works
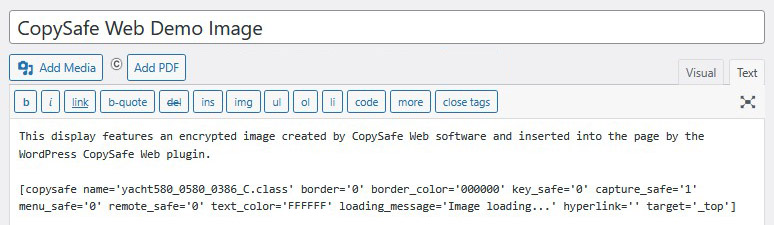
When editing a page or post, you may insert the short code by clicking on the [C] icon above the HTML editor toolbar where the cursor was last placed in the text area. After uploading or selecting an existing image class file (from a previous upload), you can then nominate the security settings to use for the page or post.

WordPress Editor - Shortcode

CopySafe Web Licensing
This CMS add-on is free, and the CopySafe Web Converter software is also free to use for 14-days.
Browser Detection
When a CopySafe Web encrypted image loads, if the ArtisBrowser is not used, the user is redirected for download.
WordPress Demo Example
This plugin can be seen in action on our WordPress demo site.
Download the CopySafe Web plugin for WordPress
The download file below is a self-extracting ZIP file that contains wp-copysafe-web.zip, which is the file to upload to your website. Also included in the main ZIP is the install instructions.
| CopySafe Web Plugin | Download |
Using the CopySafe Web WordPress Plugin
1. On the edit article, click on the [C] CopySafe Web button in the Editor toolbar, this will open a popup window.
2. On this popup window, you can upload and embed a CopySafe Web protected image in your current article. When inserting a protected image object, the necessary short code is automatically inserted into the post editor.
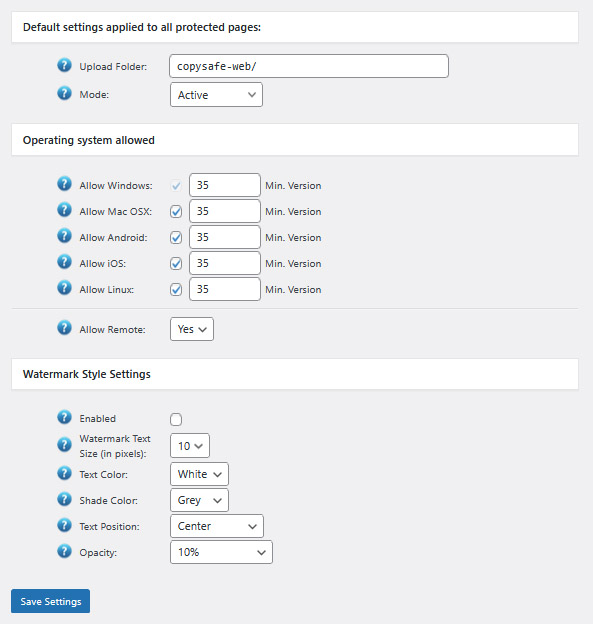
3. You can upload new image class files or select from a list of already uploaded class files. After selecting an image class file you can then set the security options to apply to the page such as:
- Enable or disable protection from PrintScreen and screen capture.
- Enable or disable the viewing by computers using remote or virtual connections.
- Enable or disable use of browser menus.
- Enable or disable use of the keyboard.
*Note: that you can only upload protected images that have a [.class] file extension
CopySafe Web Tutorial Videos
More information
For more information and download link for the Copysafe Web Converter, visit the CopySafe Web Protection page.